足がスキャンできない
ことに気づく。
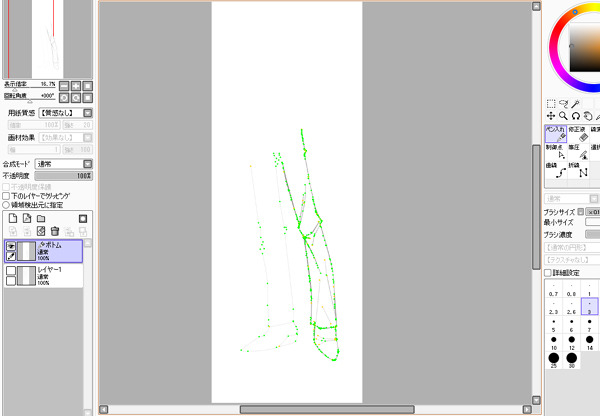
こうなったらsaiしかない。

このアバウトな線画。あたりを描けばよかったんですね。
ま、いいんですが。(よくないと思います。
足が全体に比べて細い気がしたので太めに描き直すことに。

だってこんな原画じゃだめでしょ。足、細い気がします。
太めにしないと。もう少し。
sai「曲線」ツールで描きました。

それなりの足の形にかけるのがsaiのすごいところ。
かってよかったよー。saiありがとー。

線画完成。下絵でへまをするとてこずるんだよな。あとあと。
どうなることやら。

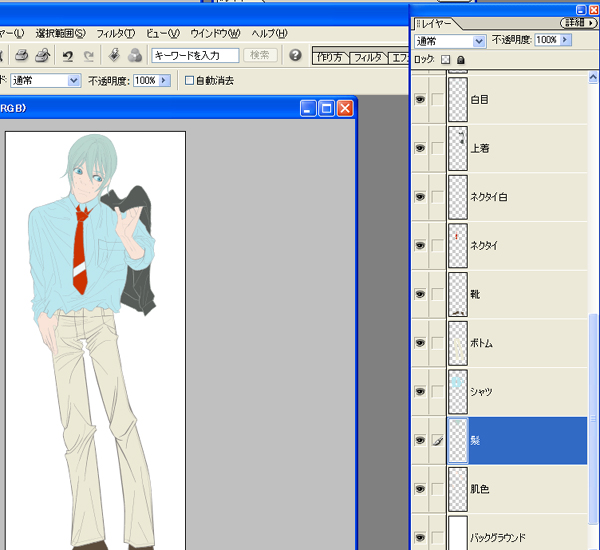
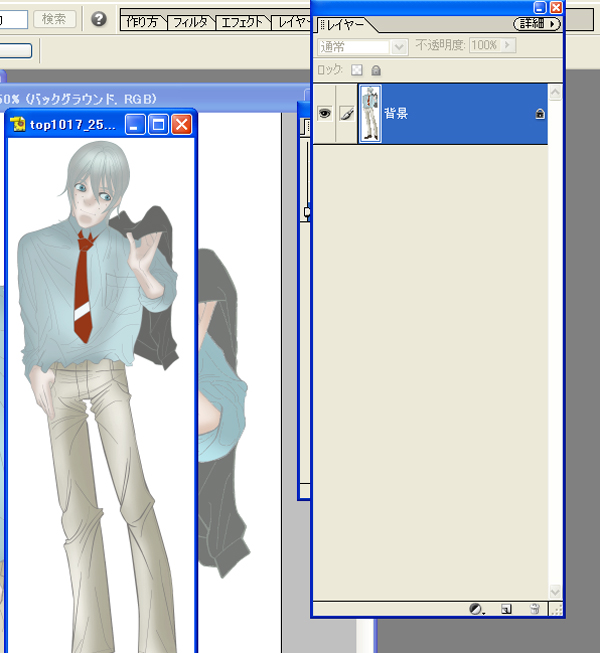
フォトショップエレメンツ2で熱く、狂おしく鉛筆ツールで塗りました。
これは前のイラストも一緒。
無駄になったわけですがこの「psd」ファイルのレイヤーを「下のレイヤーと統合」
を続け背景と人物だけが別になるようにまとめていったん別名で保存。「psd」で。
GIMPで開く。
GIMPはフリーソフトで十分使える優れものです。
すごく好きなプロのデザイナーさんがお勧めしてました。
検索したらでますよね。
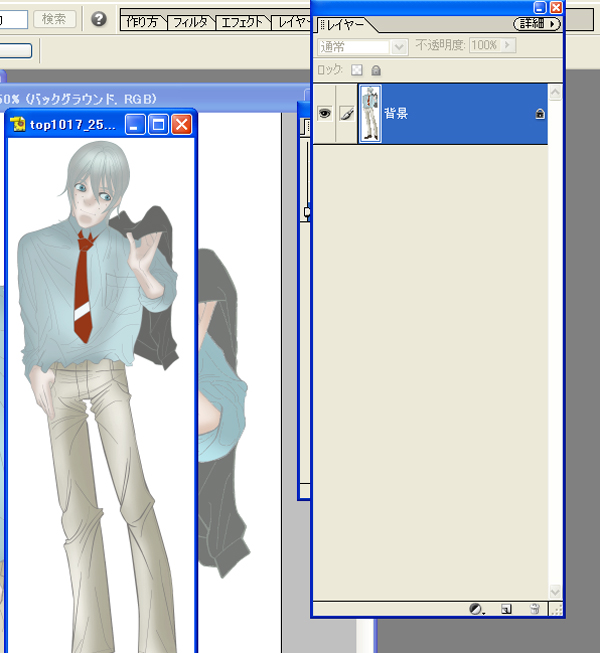
で、このGIMPでさっきの背景と人物を分けた「psd」ファイル。
ツール→レイヤー→「透明部分」→「選択範囲をアルファチャンネル」にすると
人物だけを選択してくれます。
その選択領域を10ピクセルほど大きくします。
念のため何色にするかはわからないので「白」「黒」はやめて「彩度の低い赤」
で塗りつぶし。「psd」保存。フォトショップエレメンツ2で開くと。

人物のシルエットというか枠ができます。今回は使わなかったんですが

こういうイラストの白い部分みたいな使い方はポップになります。
わりと重用します。

こんな感じです。色相があるうちは彩度や明度をいじれば
「白」「黒」に変えるのは簡単です。でも今回は使わず。

いつものように着色。

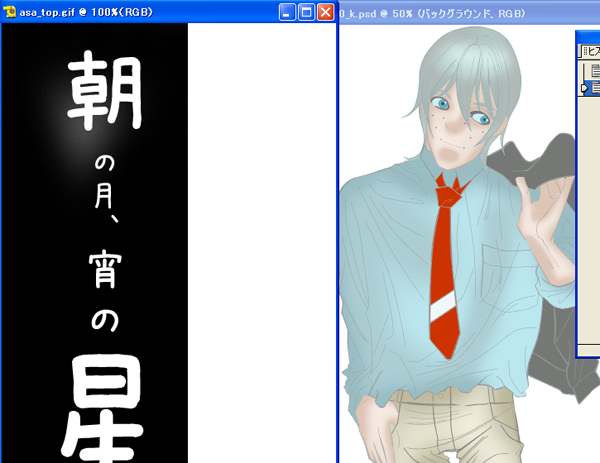
大体の着色が終わって彩度やコントラストを整えたら、「別名で保存」でjpg保存します。
いつもはgifですが今回はちょっと事情が。

このやけくそなトップ画像を生かせないか。
生かして見せようホトトギス。

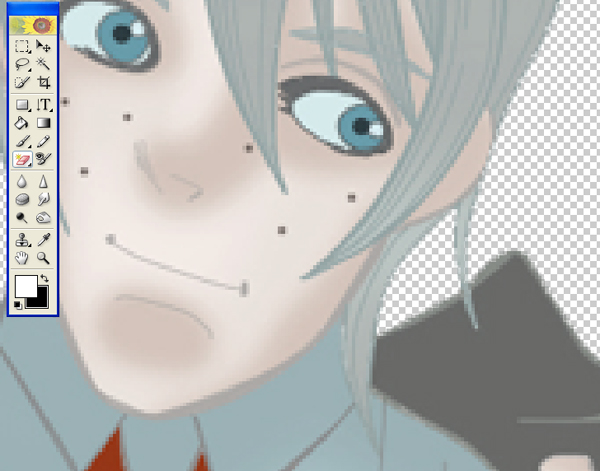
「jpg」保存した完成画像の人物を切り取ります。
こんなとき、フォトショップならベジェを使ってパスでカットできるんですが
タブレットの付録のエレメンツにはベジェがないので。
このマジック消しゴムツールが味方をしてくれます。
実はこれを知ったのは今年でした。・・・・・・何をしていたのだ私は。
(何にもしてなかったですね。

クリックするとピクセルをカットしてくれます。つまり背景が白ではなく透明になりました。
ばんざーい。
エレメンツ2、えらいよ。

こんな感じならいいのではと。
だがしかし。
みんな同じ画像解像度で見ているわけではないので念のため文字は小さく編集しなおし。
この文字の大きさならタイトルが切れることはたぶんパソコンならないはず?
gif保存はしてみたけれど出来が悪かったのでjpgに。無理しちゃだめだ。
